GitHubとはソフトウェア開発用のプラットフォームで、 開発者に人気のあるサービスです。なので、使い方が難しいのかというと、そうではありません。
プログラミングの知識がなくても、簡単にphpファイルやhtmlファイルなどを作成することができます。それにソースコードを表示させたいときにも利用できるので便利です。
登録は無料、操作も簡単です。そこで、GitHubに登録する方法とその使い方について紹介します。
GitHubを使用してソースコードを作成すると、こういったようにブログへ設置することが出来ます。登録も使い方も単純明快なので、さっそく利用していきましょう。
GitHubで会員登録をする
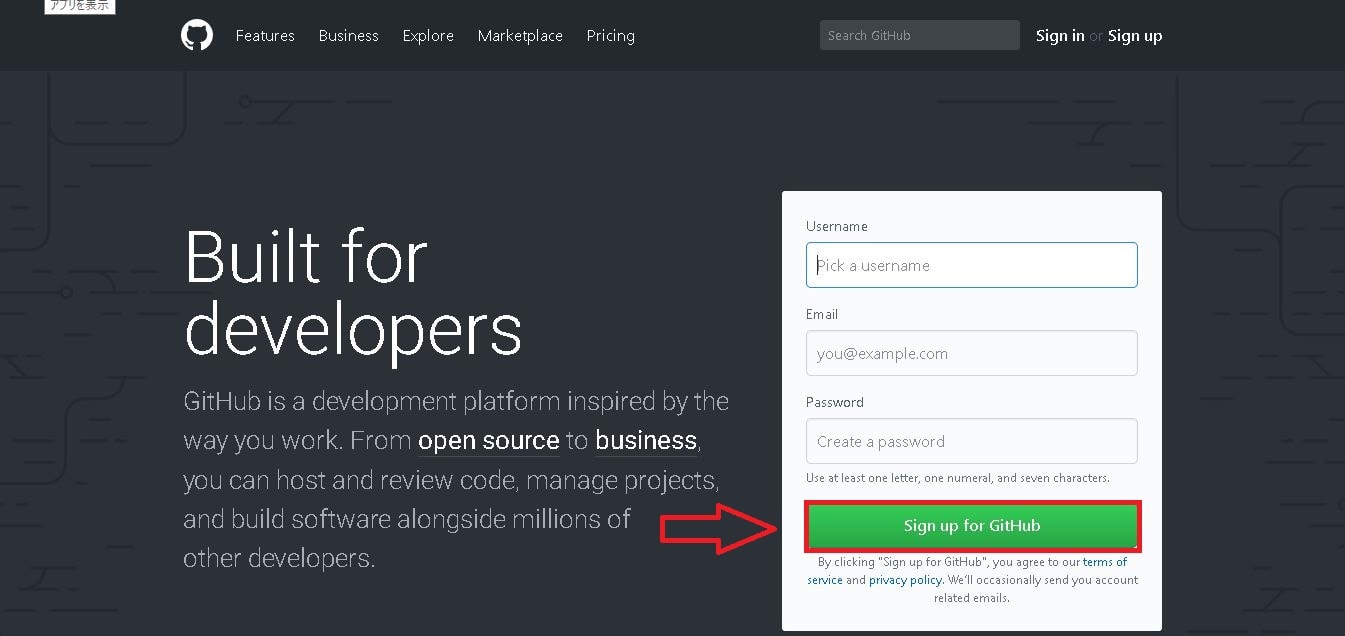
まずはGitHubにアクセスして、サインアップをクリックします。
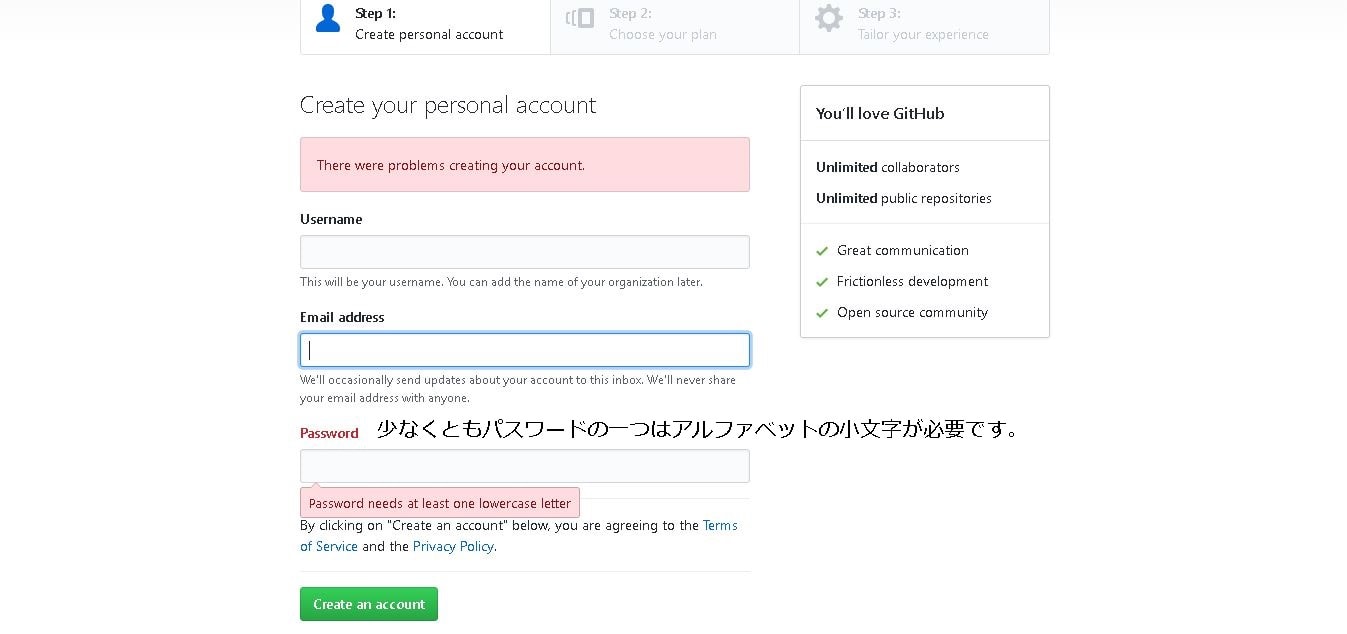
ユーザー名、メールアドレス、パスワードを入力します。パスワードは、7文字以上でアルファベットと数字を混ぜて下さい。パスワードには、少なくても小文字が一つ必要です。
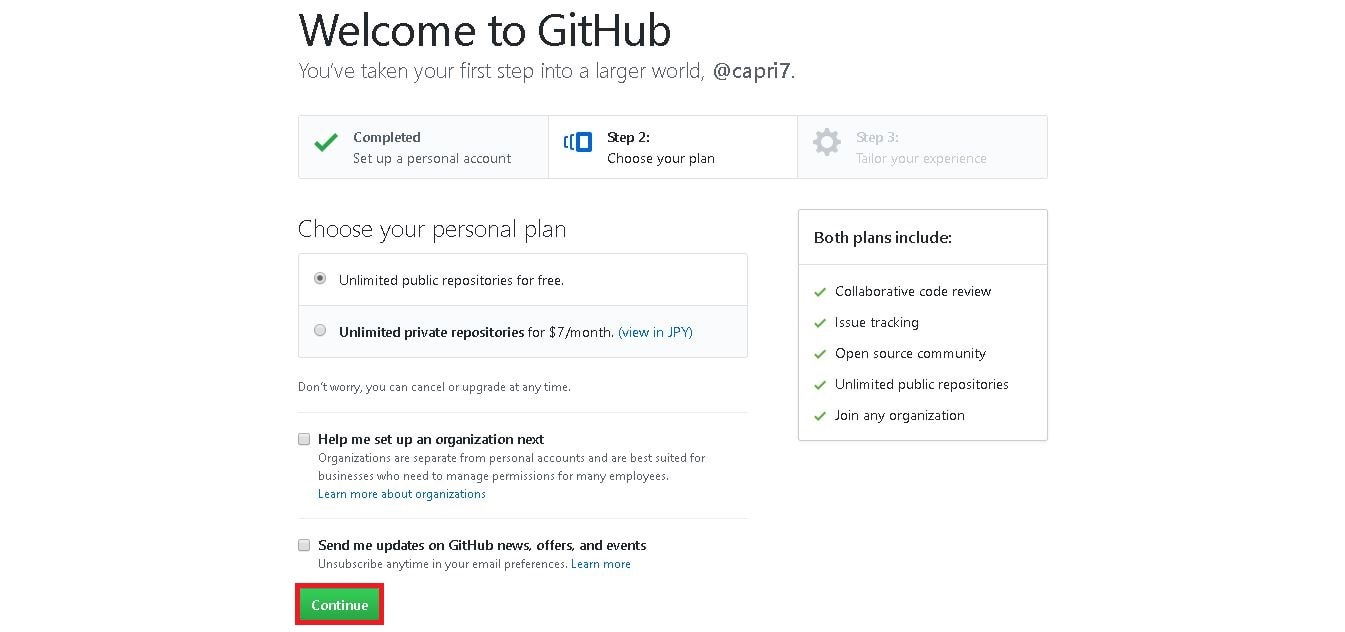
項目のすべてに入力して「Create an account」をクリックすると、次の画面に移ります。すでに「Unlimited public repositories for free」が選択されていると思いますので、そのまま「Continue」をクリックします。
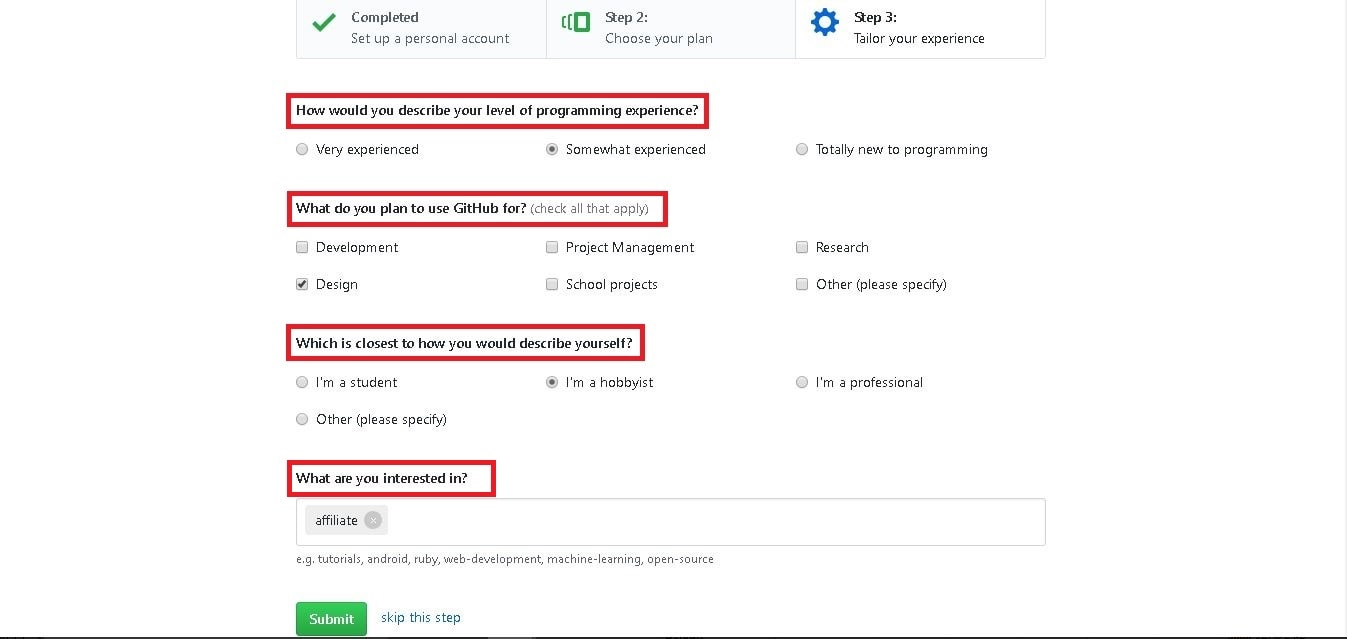
アンケート画面に移ります。さっそく質問に答えていきましょう。質問事項は4つしかありませんから、すぐに終わらせることが出来ます。
【質問の訳】
How would you describe your level of programming experience?
プログラミングの経験はどのくらいですか?
- very Experienced:長い
- Somewhat experienced:そこそこある
- Tollayy new to programming:初心者
What do you plan to use GitHub for?
何のためにGitHubを利用しますか?
- Development:開発
- Project Management:プロジェクト マネジメント
- Research:リサーチ
- Design:デザイン
- School Projects:学校のプロジェクト
- Other:その他
Which is closest to how you would describe yourself?
あなたを表現するとすれば、どれが一番ちかいですか。
- I’m a student.:学生
- I’m a hobbyist.:ホビースト
- I’m a professonal.:プロフェッショナル
- Other:その他
What are you interested in?
どんなことに興味がありますか?
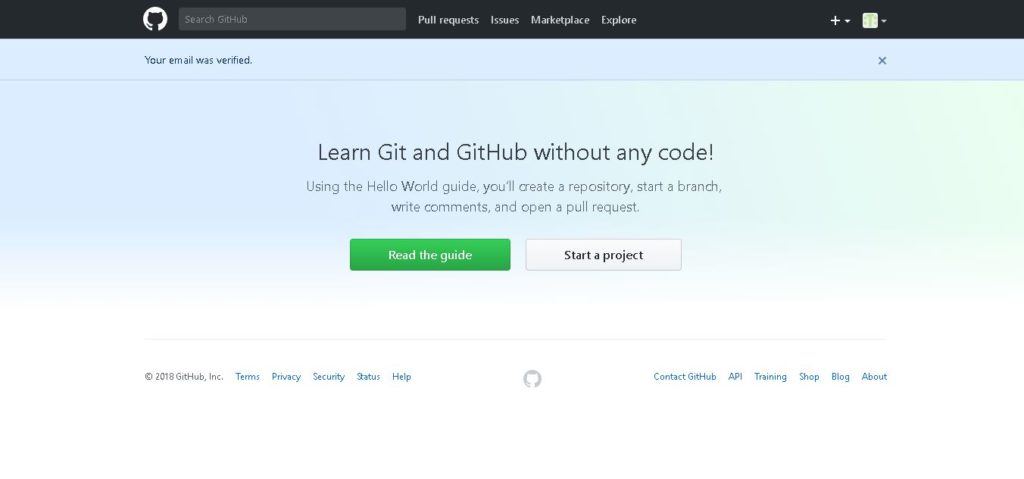
質問に答えたら「Submit」をクリックします。すると、この画面に変わるので「Start a project」をクリックします。
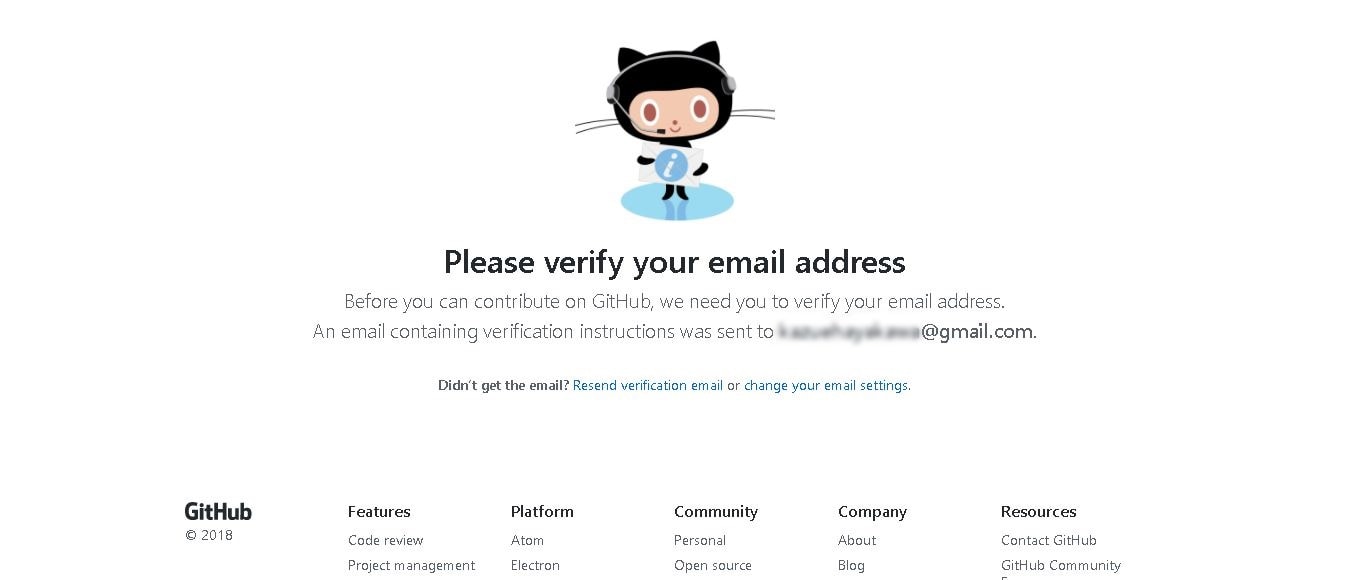
表示画面が切り替わり、登録したメールアドレスに認証のメールが届きます。
メール内の「Verify email address」をクリックします。
Help us secure your GitHub account by verifying your email address (xxxxxxxxxxxx@gmail.com). This lets you access all of GitHub’s features.Verify email address
ソースコードの作り方
GitHubのホームベージに飛ぶので、右上にある「+」をクリックして、「New gist」を選択します。
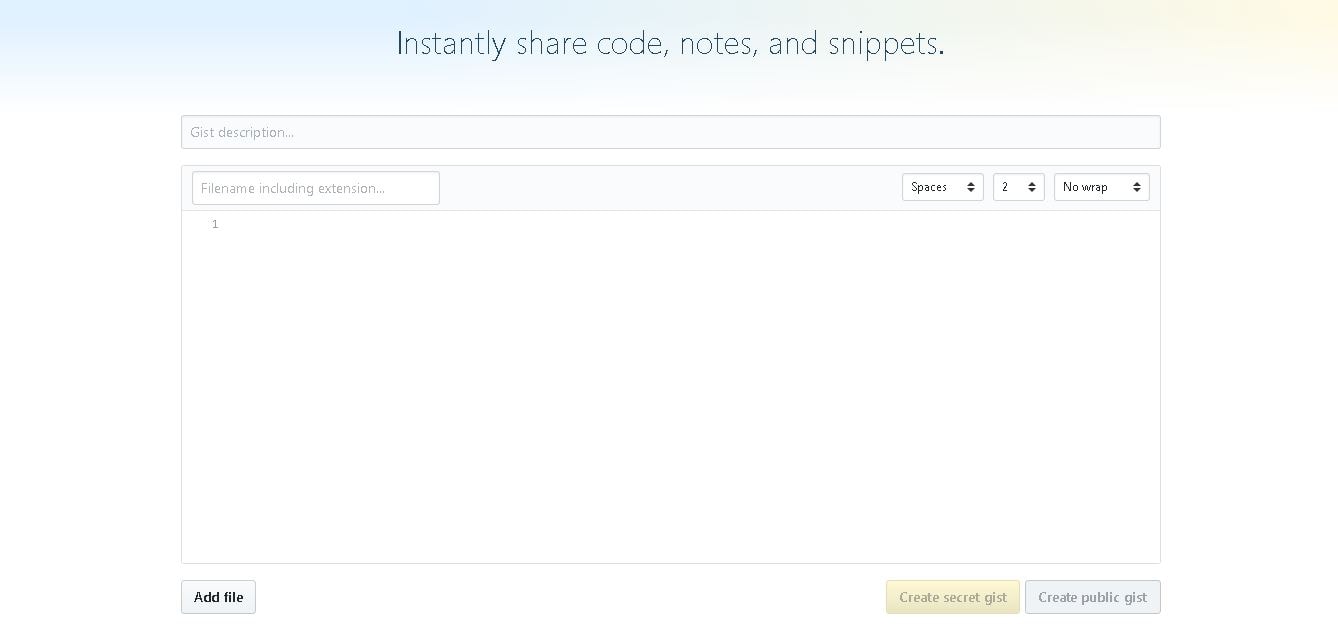
ソースコードの入力画面が出て来ます。
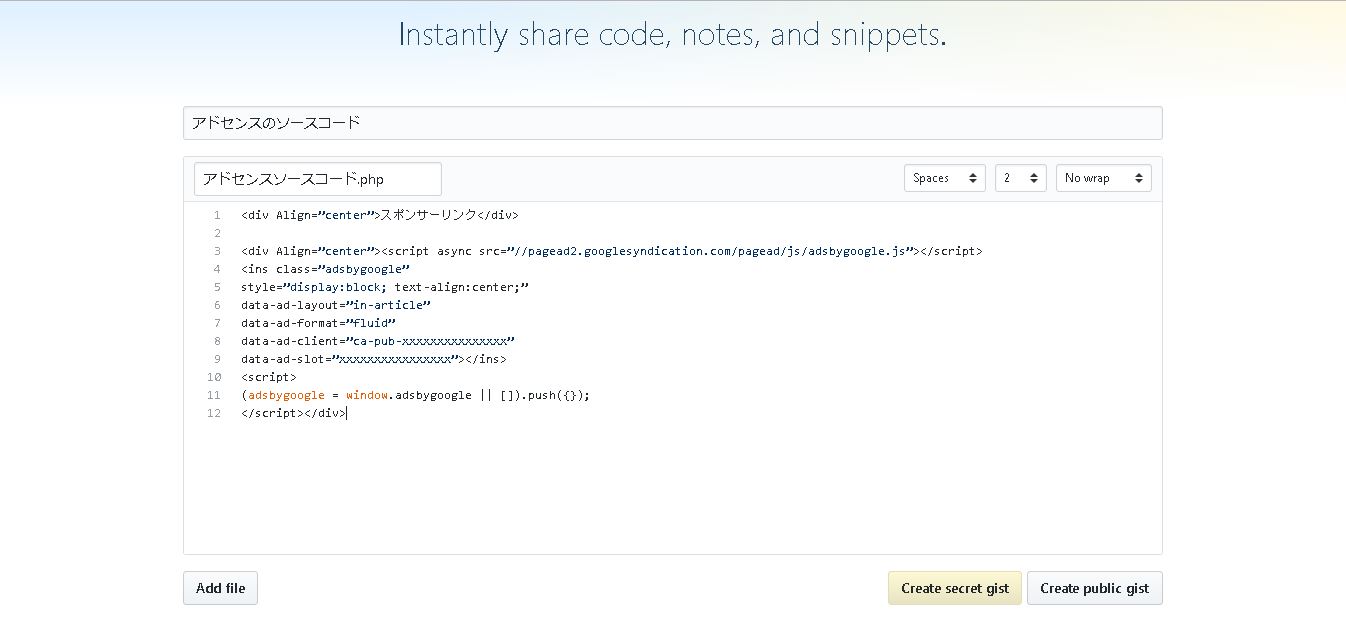
「Gist description…」にはこのソースコードの名前を入力します。たとえば「アドセンスのソースコード」にしてみます。
「Filename including extension」には、拡張子を入れたファイル名を入力してください。ここで選択した拡張子が、そのファイルをダウンロードしたときのファイル形式になります。
ソースコードにはいくつもの拡張子がありますが、「html」や「php」といった拡張子が広く利用されていると思います。ここでは「アドセンスソースコード.php」として、ソースコードを入力します。
最後に「create public gist」をクリックします。もし、特定の人とコードをシェアしたいときには、Create secret gistを選択してください。こちらのオプションは有料ですが、一般公開されません。
secret gistの支払いは、クレジットカードかPayPalになります。通常は無料版の「create public gist」で十分だと思います。
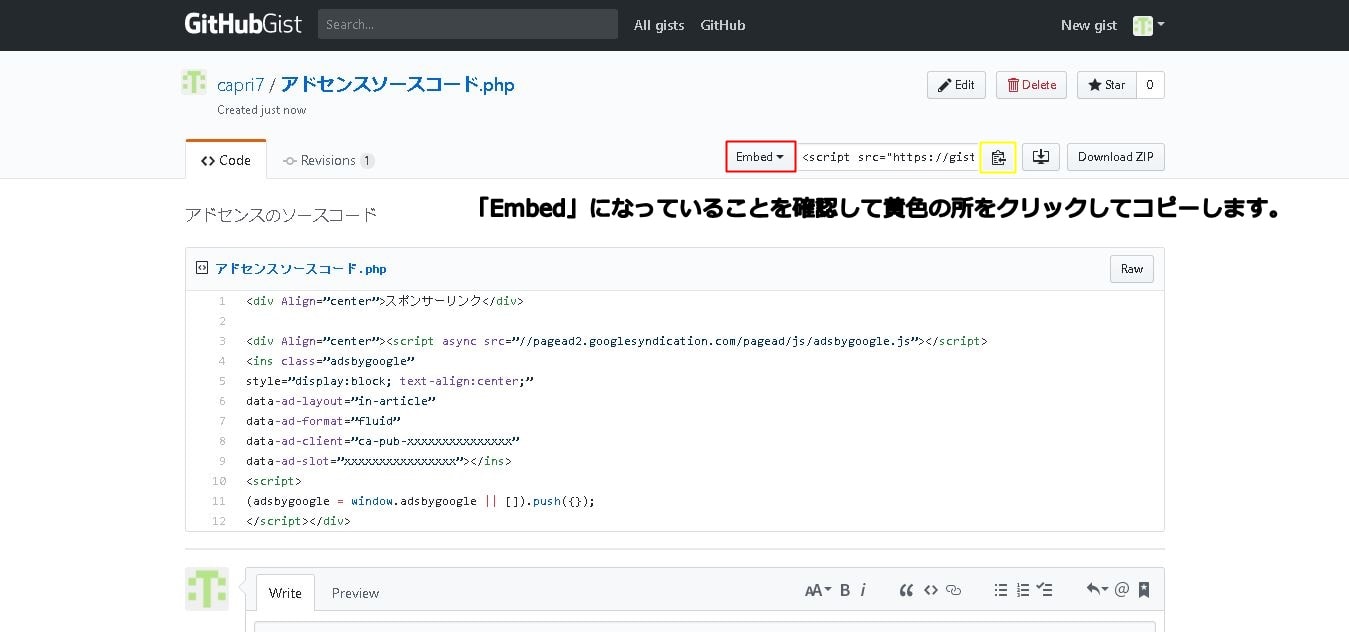
アドセンスソースコード.phpの画面に移るので、「Embed」になっていることを確認したら、黄色で囲んだところをクリックします。
これでソースコードがコピーされました。これをワードプレスの「テキスト画面」に貼り付ければ完了です。出来上がると、こういった表示になります。
コードが画面からはみ出てしまうときでも、スクロールバーが付いているので、これなら便利です。また、「Download Zip」をクリックすれば、「Filename including extension」で入力した拡張子のファイルをダウンロード出来ます。
次に利用するときには、サインインして同じ手順で使用していきましょう。ただ、GitHub上に作成したソースコードを削除してしまうと、コードは反映されませんので、気を付けて下さい。
さいごに
GitHubはビジネスで使用している方も多い無料のプラットフォームです。操作が簡単なので、プログラミングに詳しくないということでも、無理なく利用できます。
でも、ソースコードの紹介などを頻繁にする場合、プラグインを使用した方が効率的です。Crayon Syntax Highlighterというプラグインが使いやすいので、参考にしてみて下さい。
⇒ソースコードを表示させるプラグインCrayon Syntax Highlighterの設定と使い方