Googleの審査を通過したら、ようやくアドセンス広告ユニットの作成に取りかかれます。広告コードは一度つくると何度でも生成できるので、いくつかのパターンを用意して効果的なものを使っていきましょう。
このページの目次
アドセンス広告ユニットを作成しよう!
ではさっそく、アドセンスのサイトにアクセスしていきましょう。
画面右上にあるログインからGoogleアカウントでログインします。複数のGoogleアカウントをもっている場合は、申請したときのアカウントでログインが必要です。
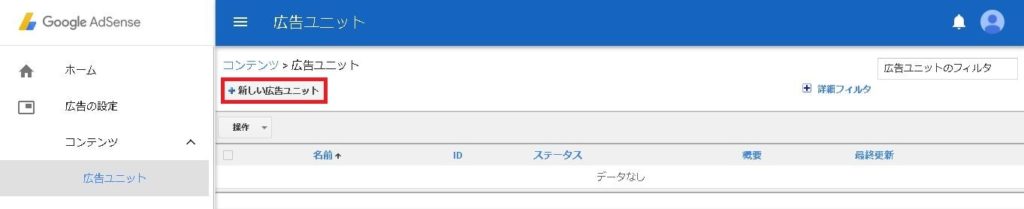
ログインしたらサイト左上の赤い四角で囲んだ部分をクリックします。
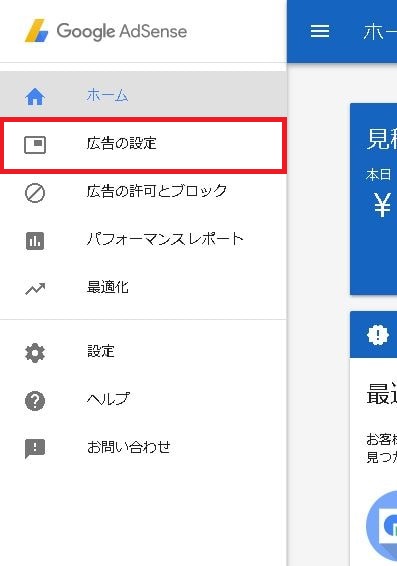
左側の「広告の設定」をクリックします。
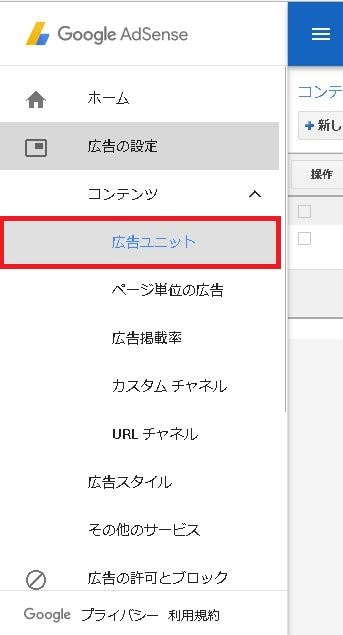
次に「広告ユニット」をクリックします。
続けて、「新しい広告ユニット」をクリックします。
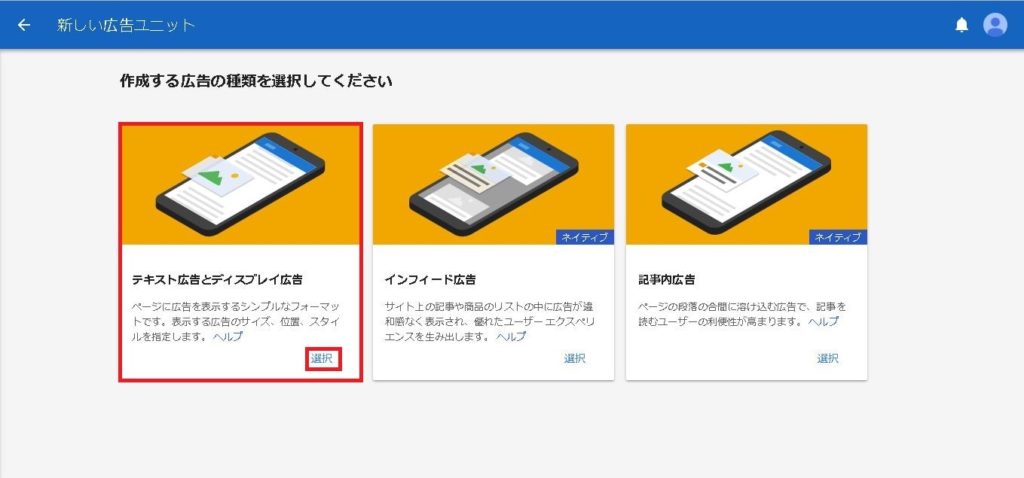
「テキスト広告とディスプレイ広告」を選択します。
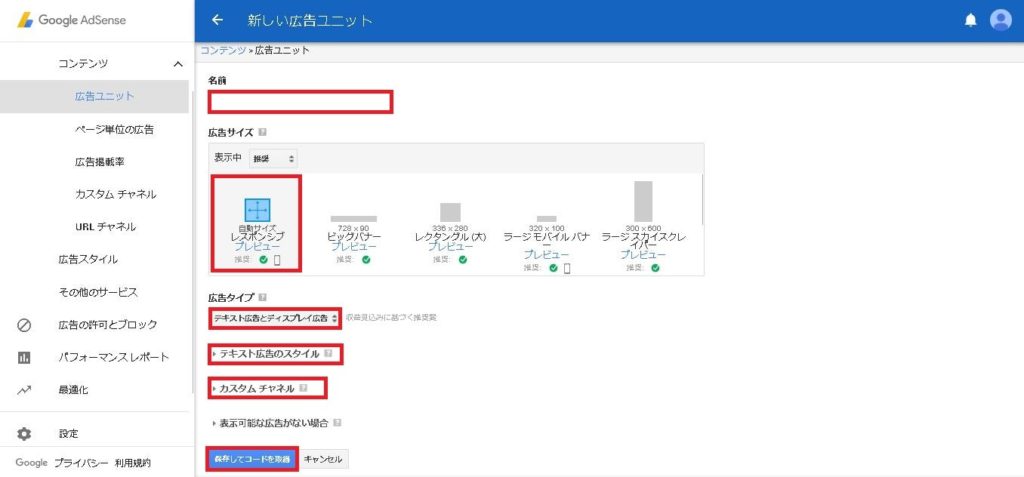
ここでブログに掲載する広告のサイズやタイプ(画像・テキスト)を決めます。
ユニット名の付け方
ユニット名の付け方には、いくつかのやり方があるかと思います。方法のひとつとして「記事上、記事中、記事下」にすると、どの箇所のクリック率が高いのかわかり易いと思います。
ただ、テンプレートがレスポンシブに対応していない場合は、パソコン用の広告は「PC+記事上」「PC+記事中」「PC+記事下」としてみて下さい。
スマホ用は「SP+記事上」「SP+記事中」「SP+記事下」にすると良いのではないかと思います。また、ブログやサイトを複数所有している場合は、ブログ名も追加しておくとどのブログから収益が発生しているのか把握するのが簡単です。
ここでは広告ユニットを作成する方法について説明していますが、広告コードを自動的に設置するプラグインについて書いている記事があるので、参考にしてみて下さい。
⇒googleアドセンス広告の貼り方|QuickAdsenseの設定方法(WordPress編)
広告サイズの選び方
一番のおすすめはレスポンシブです。広告サイズをレスポンシブにしておくことで、表示画面に最適化された広告を自動的に表示することが出来ます。広告サイズを固定してしまうと、モバイルでは表示されないこともあるので注意が必要です。
アドセンスで奨励されている広告サイズはいくつかありますが、レスポンシブ以外のサイズを選んだときには、モバイルでの表示がどのようになっているか確認してみて下さい。
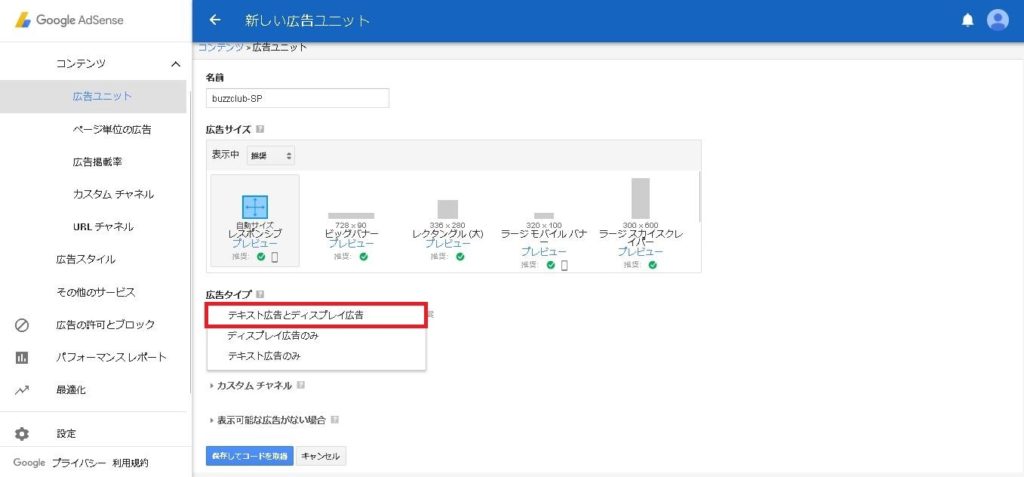
広告のタイプ
こちらは「テキスト広告とディスプレイ広告」を選択して下さい。ディスプレイ広告のみやテキスト広告のみを選択した場合、最適な広告があるとしても、それを見逃してしまうことになります。
広告によって、ディスプレイ広告だけのものやテキスト広告だけのものもあります。どちらも表示されるように設定しておくことで、最適化された広告を表示させることが出来ます。
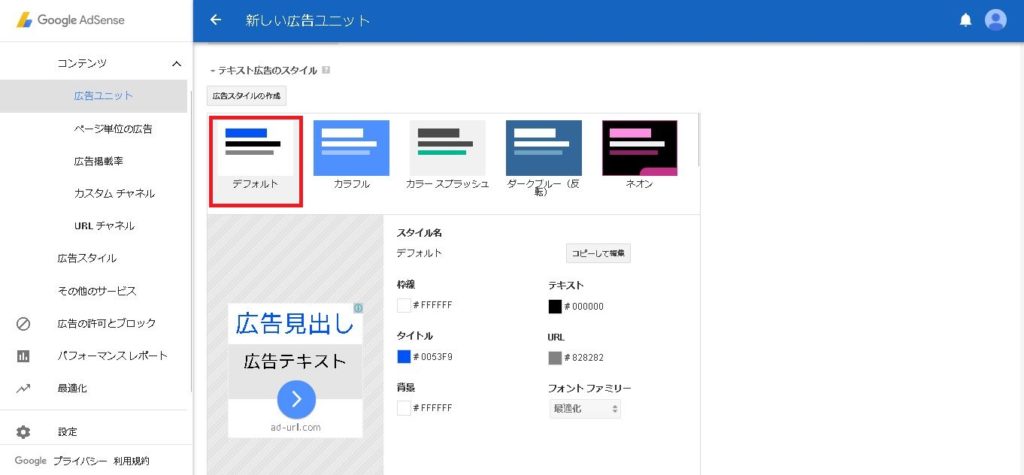
テキスト広告のスタイル
クリックするとこう表示されますので「デフォルト」を選択します。
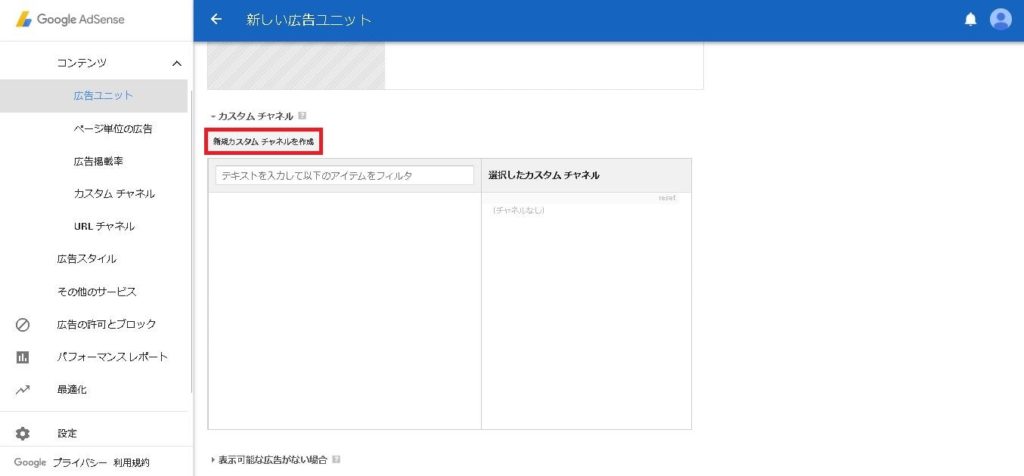
カスタムチャネル
カスタムチャネルは特に作成しなくても良いと思います。ただ、作っておけばそれぞれの広告枠のクリック数を集計できるので便利です。
取り敢えず、広告の名前と同じ名前で作成していきましょう。「カスタムチャネル」をクリックしたら「新規カスタムチャネルを作成」をクリックします。
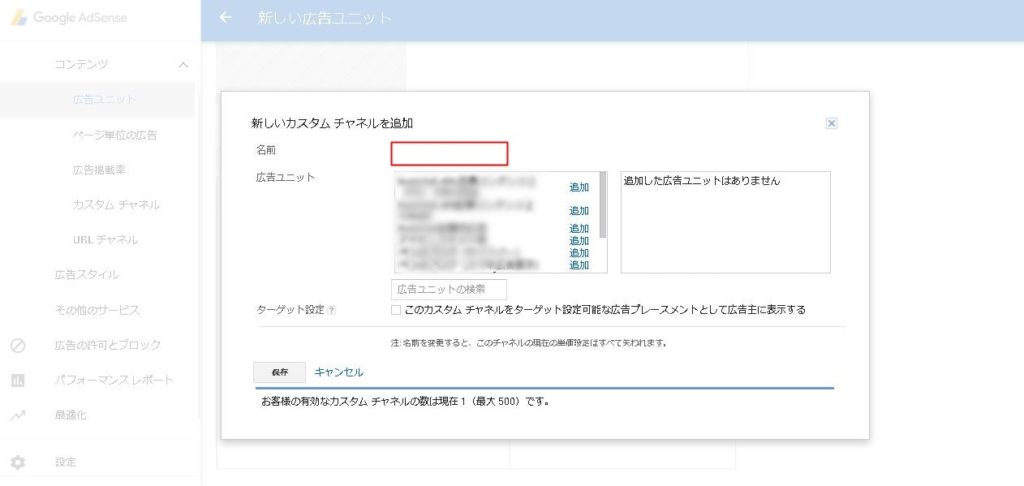
「名前」のところに、広告名と同じ名前を入れて「保存」をクリックします。
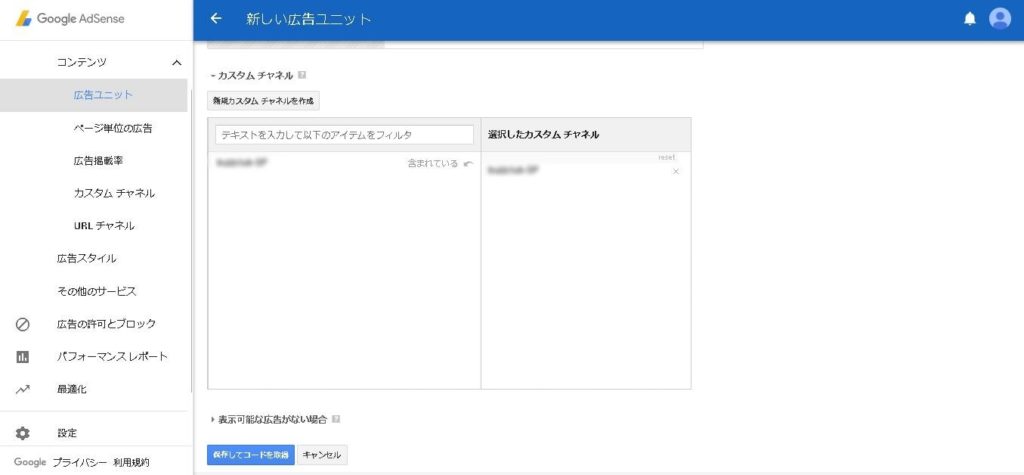
選択したカスタムチャネルの所に作成したカスタムチャネル名が現れます。
最後に「保存してコードを取得」をクリックします。
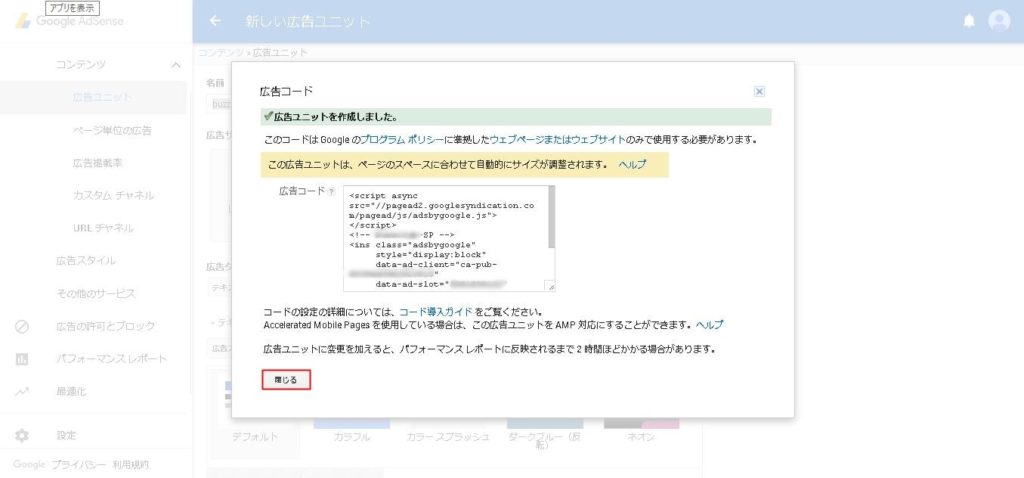
以下のように「広告ユニットを取得しました」という画面がでます。
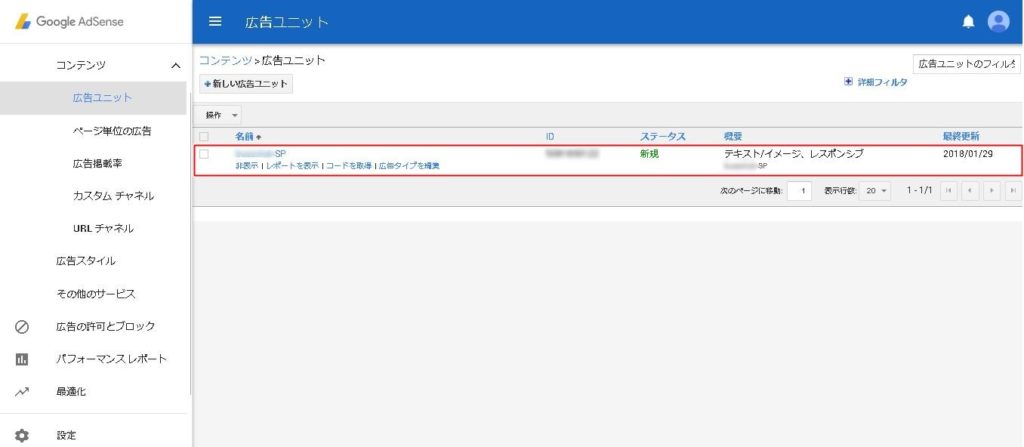
「閉じる」をクリックすると作成した広告ユニットが表示されています。
一覧に表示されている「コードを取得」をクリックすれば、再度広告コードが表示されます。このやり方で広告ユニットはいくつでも作成できるので、同じ手順でいくつかの広告ユニットを作成していきましょう。
どんな広告を設定したのか確認したい場合は、赤枠で囲ったところをクリックします。
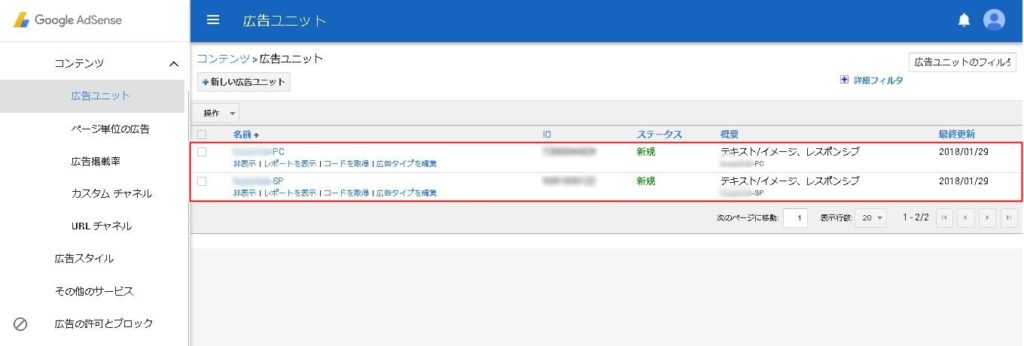
次に「広告の設定」をクリックしてから、「広告ユニット」をクリックします。すると、広告ユニットのリストを確認することができますし、広告コードをいつでも取得することができます。
![]()
広告ユニットを作成したら、さっそくコードをブログに設置していきましょう。
レクタングルの広告を二つ並べて表示させる方法
レスポンシブ広告は一番使いやすい広告ユニットですが、もう一つおすすめしたいのは、レクタングルの広告を二つ並べる方法です。
スマホの場合、画像が小さくなりすぎるのでおすすめではありません。しかし、PCの場合なら、2つならべても十分な大きさで表示されます。
そこで、アドセンスの広告ユニットをパソコンの場合は横に2つ、スマホではレスポンシブを1つという表示になるように設定したいと思います。
広告を2つ並べると、ひとつだけ貼り付けたときに比べてクリック率が上がりますから、パソコン用にはおすすめです。とてもカンタンに設置できるので、さっそくやってみますね。
まずは、こちらのユニットを準備します。
- スマホ用広告(自動サイズレスポンシブor 336 X 280)
- パソコン用広告左(レクタングル(大)336 X 280サイズ)
- パソコン用広告右(レクタングル(大)336 X 280サイズ)
広告ユニットの用意ができたら、WordPressの個別ページ(single.php)をカスタマイズします。ただ、テーマに編集を加えるときには、必ずバックアップをしてください。
これをしておけば、万が一失敗しても簡単に元に戻せます。ワードプレスの場合は、画面が真っ白になることもあるので、この作業は重要です。バックアップの取り方は、こちらの記事で詳しく書いています。
スマホ用の広告とパソコン用の広告を自動的に分けて表示させるには、こちらのコードを個別投稿(single.php)に貼り付けます。
まずは上のコードをテキストにコピペして下さい。それからアドセンスの広告ユニットをそれぞれの場所に貼り付けると作業が簡単になるかと思います。
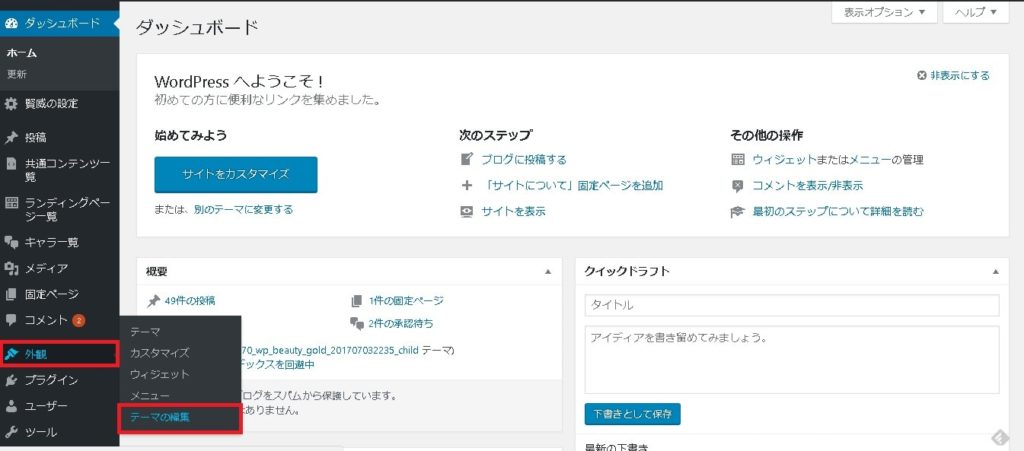
single.phpに貼り付けるコードの準備ができたら、ワードプレスの管理画面の「外観」から「テーマの編集」をクリックして下さい。
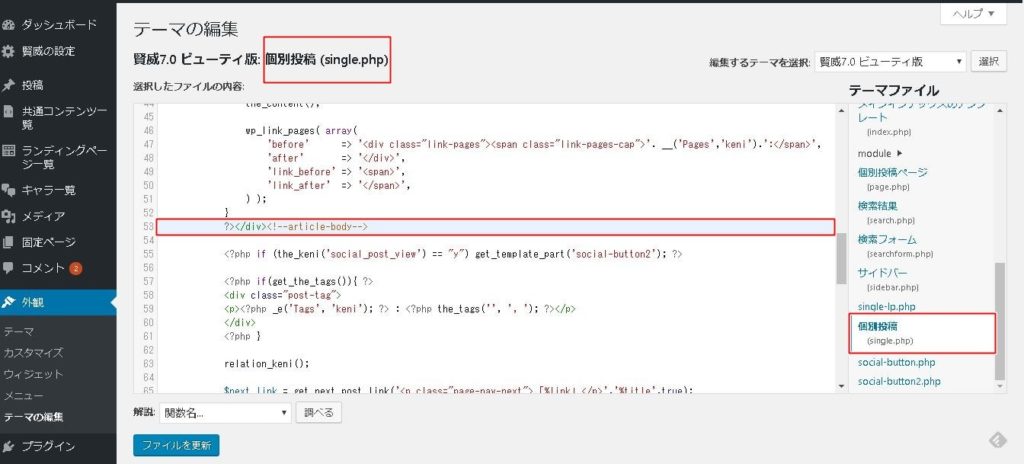
テーマの編集画面の右側にある「個別投稿(single.php)」をクリックします。ここで「個別投稿ページ(page.php)」と間違わないように気を付けてくださいね。
上の画面の赤い枠で囲んだ場所を探して、この部分のすぐ下にコードを貼り付けます。赤枠の部分を探すには、検索を表示させると簡単です。
検索を表示させるときは、Windowsの場合では「Ctrl」と「F」、Macの場合では「command」と「F」を同時に押して下さい。すると、検索が表示されると思います。
そこに上のコードを入力すると簡単に見つかります。実際に貼り付けると以下のようになります。
最後にファイルの更新をクリックすれば完了です。新しい広告の場合、表示されるまで少し時間がかかることもありますが、うまく表示されているかどうかスマホとPCの両方で確認して下さいね。
それからワードプレスを利用している場合、好きな場所にプラグインで広告を設置することができます。でも、WordPressテンプレートの賢威ならプラグインをインストールする必要がありません。
賢威の管理画面にある共通コンテンツ一覧で広告のショートコードを作成して、記事に貼り付けるだけになります。すごく簡単に出来上がってしまうので、その作り方を紹介します。
賢威テンプレートで記事中に広告を貼る方法
まずは賢威の管理画面にある「共通コンテンツ一覧」から「新規追加」をクリックします。
![]()
タイトルは、ボタンの名前になるので、できるだけ短くして下さい。ここにアドセンスの広告を貼り付けて「投稿用ページのボタン表示」の「表示する」にチェックを入れます。
![]()
最後に「保存する」をクリックします。次に管理画面の「投稿」から「新規追加」をクリックしてボタンが生成されているかどうか確認します。「記事中」のボタンが表示されていれば、成功です。
![]()
賢威ならプラグインを使わなくても、広告コードのショートカットが作成できてしまうので便利です。ただ、コードを挿入するときは、ビジュアル画面ではなくテキスト画面を使って下さい。
賢威には他にも便利な機能がいくつも付いているので、ネットビジネスには、賢威テンプレートをおすすめします。
![]()
ワードプレスを活用するのが始めてということでも、「賢威」なら自分だけのサイトやブログを作ることができるので便利です。WordPressのテンプレートは基本的に無料ですが、サポートがついていないので、初心者にはハードルが高いと思います。
賢威は有料版のテンプレートですが、ブログやサイトを作るための解説がついていますし、賢威サポートチームからアドバイスを受けることもできます。ですので、初めてサイトやブログを作るにはおすすめのテンプレートです。
私はワードプレスの初心者ですが、当ブログも賢威で作っています。SEO対策がされているテンプレートでは、大ロングセラーですから、アフィリエイトには向いていると思います。参考にされてみて下さい。